Feature Spotlight: Walkthroughs
Good diagrams facilitate understanding. That’s their primary purpose. Information about a system can be conveyed in many ways, but the goal of a diagram is to help others understand a system. In order to facilitate this understanding, Ilograph diagrams now support guided walkthroughs.
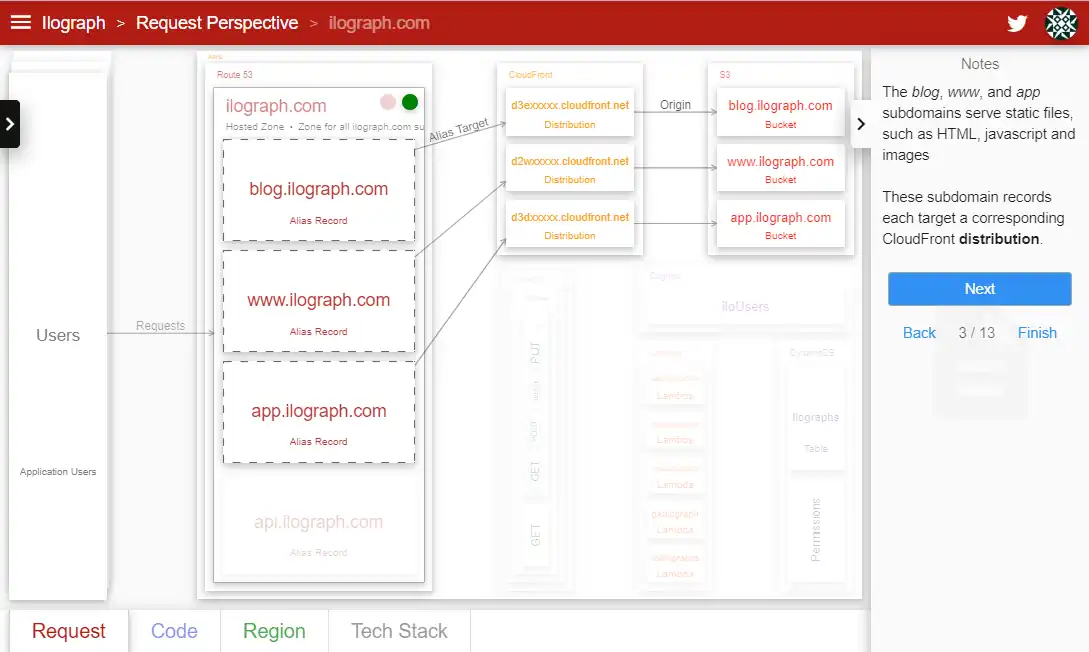
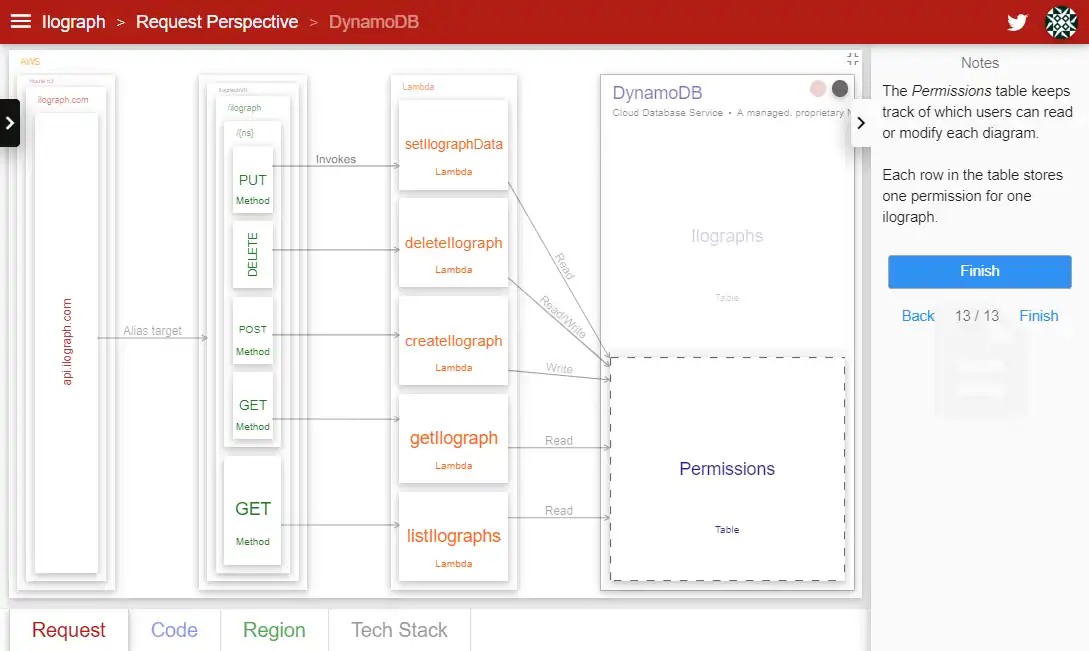
Using Ilograph’s walkthroughs, diagram authors can now share their architecture with others one step at a time. At each step, authors can isolate and zoom in on the parts of their architecture they want to explain (the explainer text appears on the right):
Viewers can move forward and back through the walkthrough at their own pace. They are also free to leave the walkthrough to explore the system on their own. At any time, they can resume the walkthrough at the point they left off with the click of a button.
Each perspective in an Ilograph can have its own walkthrough. At each step, authors specify the text, selected resource(s), and highlighted resource(s) (if desired). All of this is done in the diagram source itself, using IDL the IDL spec post has been updated with these additions).
There is no better way to understand walkthroughs than by seeing them in action, so check out the sample walkthrough in this example Ilograph diagram. To see how they are created, view the source to the left of the app.
Walkthroughs are a compelling and effective way to share your architecture, second only to explaining them in person. They are ready to be used in your own Ilograph diagrams today, so feel free to start experimenting with them. As always, please reach out to me at billy@ilograph.com or @ilographs on twitter with any questions.